
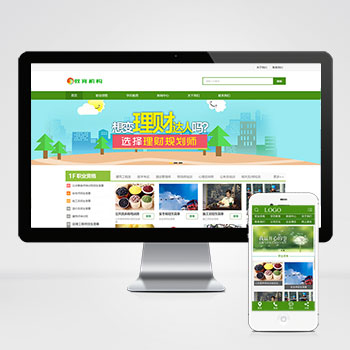
响应式教育课程培训学习网站开发方案需要考虑多个方面,包括设计、功能、技术实现以及用户体验等。以下是一个基本的开发方案,供您参考:
一、需求分析
首先,我们需要明确网站的目标用户、主要功能以及业务需求。教育课程培训学习网站主要面向学生、教师和培训机构等用户群体,需要提供课程展示、在线学习、互动交流等功能。同时,我们还需要考虑如何满足用户的个性化需求,提供优质的学习体验。
二、设计规划
1. 响应式设计:响应式布局能够确保网站在不同设备(如PC、平板、手机等)上都能良好地显示和交互。利用媒体查询和流式布局等技术,实现网站的自动适应和灵活调整。
2. 信息架构:设计清晰的信息架构,包括导航栏、页面布局、内容分类等,使用户能够方便地找到所需的信息和功能。
3. 视觉设计:采用符合教育主题的视觉设计风格,包括色彩搭配、字体选择、图标设计等,以提升网站的专业性和吸引力。
三、功能开发
1. 课程展示:创建课程列表和详情页面,展示课程的名称、简介、讲师信息、学习进度等。同时,支持按照课程分类、搜索等方式查找课程。
2. 在线学习:实现视频、音频、文档等多种形式的课程内容播放和展示。提供学习进度记录、笔记功能、章节测试等辅助功能,帮助用户更好地进行学习。
3. 互动交流:设置讨论区、问答区等功能,方便用户之间进行交流和答疑。同时,支持用户与讲师进行在线沟通,提高学习效果。
四、技术实现
1. 前端开发:使用HTML5、CSS3和JavaScript等技术进行前端开发,实现响应式布局和交互效果。
2. 后端开发:选择适合的技术栈(如Node.js、PHP、Java等)进行后端开发,处理用户请求、数据存储和业务逻辑等。
3. 数据库设计:根据业务需求设计数据库结构,存储用户信息、课程数据、学习记录等关键信息。
五、测试与优化
1. 功能测试:对网站的各项功能进行测试,确保功能的正确性和稳定性。
2. 性能测试:对网站的加载速度、响应时间等性能指标进行测试和优化,提高用户体验。
3. 兼容性测试:在不同设备和浏览器上进行测试,确保网站的兼容性和稳定性。
六、发布与维护
1. 部署上线:将网站部署到服务器上,确保用户能够正常访问和使用。
2. 维护与更新:定期对网站进行维护和更新,修复潜在的问题,增加新的功能和内容。
通过以上步骤,我们可以开发出一个功能丰富、性能稳定、用户体验良好的响应式教育课程培训学习网站。当然,具体的开发方案还需要根据实际需求和技术能力进行调整和优化。