
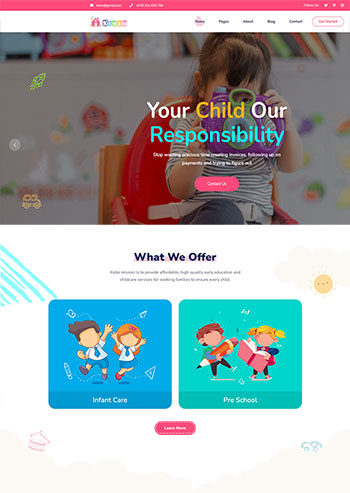
响应式粉色卡通的儿童教育机构网站开发方案旨在创建一个既吸引儿童又方便家长使用的在线平台。以下是具体的开发方案:
一、项目概述
该方案旨在为儿童教育机构打造一个具有响应式设计的粉色卡通风格的网站。该网站需适应不同设备和屏幕尺寸,提供丰富的教育资源和互动功能,以吸引儿童的兴趣,同时方便家长获取信息和参与活动。
二、目标受众
主要面向儿童及其家长,以及关心儿童教育的社会各界人士。
三、网站功能
1. 首页展示:展示机构简介、教育理念、特色课程、师资力量等信息,以图片和文字形式呈现,吸引用户关注。
2. 课程介绍:详细介绍各类课程,包括课程内容、教学目标、课程安排等,方便家长了解并选择适合的课程。
3. 在线报名:提供方便快捷的在线报名功能,支持多种支付方式,方便家长为孩子报名。
4. 互动活动:设置互动游戏、亲子活动、线上问答等,增加儿童参与度,提升网站粘性。
5. 资讯发布:发布机构新闻、教育政策、育儿知识等,帮助家长获取更多信息。
四、设计风格
1. 色彩运用:以粉色为主色调,搭配明亮的色彩,营造温馨、活泼的氛围,符合儿童喜好。
2. 卡通元素:运用卡通形象和图案,增加网站的趣味性和亲和力,吸引儿童注意力。
3. 响应式设计:采用响应式布局,确保网站在不同设备和屏幕尺寸下都能良好地显示和交互。
五、技术方案
1. 前端开发:使用HTML5、CSS3和JavaScript等技术进行前端开发,实现网站的交互效果和动画效果。
2. 后端开发:采用Node.js等后端技术,实现网站的数据处理和动态功能。
3. 数据库设计:使用MySQL等数据库技术,存储和管理网站的数据。
六、实施步骤
1. 需求分析:明确网站的功能需求和设计风格,与教育机构进行深入沟通,确保方案符合其实际需求。
2. 原型设计:根据需求分析结果,设计网站的原型,包括页面布局、交互流程等。
3. 界面设计:根据原型设计,进行网站的界面设计,包括色彩搭配、字体选择、图片处理等。
4. 前端开发:根据界面设计,进行前端开发,实现网站的交互效果和动画效果。
5. 后端开发:根据功能需求,进行后端开发,实现网站的数据处理和动态功能。
6. 测试与部署:对网站进行测试,确保功能正常、性能稳定,然后进行部署上线。
七、后期维护
1. 定期更新:根据教育机构的需求,定期更新网站内容,保持网站的时效性和吸引力。
2. 数据分析:收集和分析网站数据,了解用户行为和需求,为后续的优化提供依据。
3. 技术支持:提供必要的技术支持和服务,确保网站的稳定运行和用户体验。
通过以上方案,我们可以为儿童教育机构打造一个既美观又实用的响应式粉色卡通风格的网站,提升机构形象,吸引更多用户关注和参与。