
响应式智能科技网站AI智能电子产品网站开发方案需要综合考虑到用户体验、技术实现、内容呈现以及未来扩展性等多个方面。以下是一个具体的开发方案:
一、需求分析
首先,需要明确网站的目标受众、主要功能以及期望达到的效果。对于AI智能电子产品网站,目标受众可能包括消费者、行业专家、合作伙伴等,主要功能可能包括产品展示、在线购买、技术支持、行业资讯等。
二、技术选型
为实现响应式设计,可以选择使用前端框架如Bootstrap、Vue.js或React等,它们提供了丰富的组件和响应式布局工具,可以大大提高开发效率。同时,后端技术可以选择使用Node.js、Python Django或Java Spring等,以确保网站的稳定性和安全性。
三、设计规划
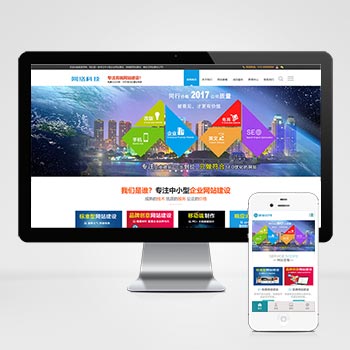
1. 响应式布局:采用流式布局和媒体查询技术,确保网站能在不同设备和屏幕尺寸下自动调整布局和元素大小,提供良好的用户体验。
2. 简洁导航:设计简洁明了的导航栏,便于用户快速找到所需信息。同时,可以利用AI技术实现智能导航,根据用户的浏览历史和兴趣推荐相关内容。
3. 内容呈现:利用图片、视频和动画等多种形式展示AI智能电子产品,突出产品的特点和优势。同时,优化图片加载速度,提高网站的访问速度。
四、开发实施
1. 搭建网站框架:根据设计规划,使用所选技术搭建网站的基本框架。
2. 开发功能模块:根据需求分析,开发产品展示、在线购买、技术支持等功能模块。可以利用AI技术实现智能推荐、语音搜索等功能,提升用户体验。
3. 数据交互与后端开发:实现前端与后端的数据交互,确保数据的实时性和准确性。同时,对后端进行安全性加固,防止数据泄露和恶意攻击。
五、测试与优化
1. 兼容性测试:确保网站能在各种设备和浏览器上正常显示和运行。
2. 性能测试:对网站的加载速度、响应时间等进行测试,确保网站的性能达到要求。
3. 用户体验测试:邀请目标受众进行用户体验测试,收集反馈并进行优化。
六、上线与维护
1. 上线部署:将网站部署到服务器上,确保网站的稳定性和安全性。
2. 后期维护:定期对网站进行更新和维护,修复可能出现的bug,并根据用户反馈进行持续优化。
通过以上方案,可以打造一个具有良好用户体验、技术先进且易于维护的响应式智能科技网站AI智能电子产品网站。