
律师事务所网站开发方案,特别是响应式法律咨询网站的开发,需要综合考虑多个方面,包括前端技术、后端技术、数据存储、网站设计以及安全防护等。以下是一个详细的开发方案:
一、需求分析与目标设定
首先,需要与律师事务所进行深入沟通,了解他们的业务需求、目标用户群体以及期望的网站功能。基于这些需求,我们可以设定明确的开发目标,如提高用户体验、增强网站互动性、提升品牌形象等。
二、技术选型与架构设计
1. 前端技术:推荐采用React、Vue或Angular等现代前端框架,以实现高效、响应式的用户界面。同时,利用Bootstrap或自定义CSS框架实现响应式布局,确保网站在不同设备上都能良好显示。
2. 后端技术:根据团队技术栈和项目需求,可以选择Node.js/Express、Spring Boot或Django等后端技术。这些技术都能提供稳定、高效的服务支持。
3. 数据存储:对于律师事务所网站,需要处理大量的用户信息和咨询记录等数据。因此,推荐使用关系型数据库如MySQL或PostgreSQL,以确保数据的准确性和安全性。
三、网站设计与用户体验优化
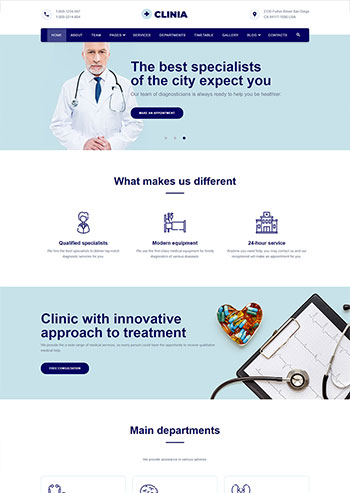
1. 主页设计:保持简洁直观,突出律师事务所的核心业务和优势。使用吸引人的标题、直观的图标和简短的描述来传达关键信息。同时,合理布局图片和图标,美化网站并增强信息传递的直观性。
2. 响应式布局:确保网站能在不同设备上良好显示,包括桌面端、平板和手机等。通过优化布局和元素尺寸,提供一致的用户体验。
3. 用户体验优化:注重网站的交互性和易用性。例如,设计明显的在线咨询按钮和联系方式,方便用户与律师事务所取得联系。同时,优化网站的加载速度和性能,减少用户等待时间。
四、功能实现与后台管理
1. 法律咨询功能:实现用户在线提问、律师回答等功能,方便用户获取法律咨询服务。
2. 律师团队展示:展示律师事务所的律师团队、专业领域和成功案例等,提升律所形象和信任度。
3. 新闻资讯发布:定期发布律所动态、法律解读等资讯内容,吸引用户关注并提升网站活跃度。
4. 后台管理系统:开发一套完善的后台管理系统,方便律师团队对网站内容进行更新与管理。包括文章发布、律师信息修改、用户咨询管理等功能。
五、安全防护与性能保障
1. 部署SSL证书:确保网站数据传输的安全性,保护用户隐私。
2. 定期进行安全漏洞扫描与修复:及时发现并修复潜在的安全隐患,保障网站的安全运行。
3. 性能优化:通过优化代码、缓存机制等方式,提高网站的加载速度和响应能力。
六、升级与维护
1. 持续优化网站设计和用户体验:根据用户反馈和数据分析结果,对网站进行持续改进和优化。
2. 定期更新和维护:确保网站内容的时效性和准确性,及时处理可能出现的问题和故障。
律师事务所响应式法律咨询网站的开发需要综合考虑技术、设计、功能、安全防护等多个方面。通过制定详细的开发方案并认真执行,可以打造出符合律师事务所需求的高质量网站。